- Portals
- The Current Year
- ED in the News
- Admins
- Help ED Rebuild
- Archive
- ED Bookmarklet
- Donate Bitcoin
Contact an admin on Discord or EDF if you want an account. Also fuck bots.
Encyclopedia Dramatica:A User's Guide to Embedded Content: Difference between revisions
imported>TabbyGarf No edit summary |
imported>TabbyGarf No edit summary |
||
| Line 8: | Line 8: | ||
It also embeds content using core [[MediaWiki]] wikitext like '''<nowiki>[[File:File.png]]</nowiki>''' for files uploaded through [[Special:Upload|here]].<br> | It also embeds content using core [[MediaWiki]] wikitext like '''<nowiki>[[File:File.png]]</nowiki>''' for files uploaded through [[Special:Upload|here]].<br> | ||
This guide will show you how to embed different media formats from | This guide will show you how to embed different media formats from [[video]]s, [[audio]] to pdfs whether its uploaded in the [[Encyclopedia Dramatica|Encyclopedia]] itself, or externally through [[Archive.org]], [[YouTube]] and [[Soundcloud]] and you will embed as smoothly as an [[ISIS]] soldier chopping through infidel heads<br> | ||
You can put | You can put an uncut header under an embedded picture by putting <nowiki>{{clear}}</nowiki> before the header like demonstrated on the right, or get | ||
ugly results because you are a wiki [[n00b]]. | ugly results because you are a wiki [[n00b]]. | ||
Hopefully this guide will fully enable the [[autism]] that's embedded in your brain to control the looks of your videos of [[BestGore|chopped-off penises]], [[Goatse|pictures of gaping assholes]] and [[WikiLeaks|leaked government documents]]. | |||
{{clear}} | {{clear}} | ||
==Before Embedding: Uploading content== | ==Before Embedding: Uploading content== | ||
You can't embed a file that doesn't exist, which is why you have to upload it, whether its in ED or for videos a video sharing website like [[Youtube]] or [[Archive.org]] | You can't embed a file that doesn't exist, which is why you have to upload it, whether its in ED or for videos a video sharing website like [[Youtube]] or [[Archive.org]] | ||
Encyclopedia Dramatica is very lax in terms of content uploading, as long as it is: | Encyclopedia Dramatica is very lax in terms of content uploading, as long as it is: | ||
* | * not CP ,bestiality, or anything else breaking [[ED:RP]], | ||
* will be on an article or your userspace, | * will be on an article or your userspace, | ||
* and under 66MB, on one of these formats: | * and under 66MB, on one of these formats: | ||
| Line 78: | Line 80: | ||
The tags are compatible with [[T:Videoframe]] | The tags are compatible with [[T:Videoframe]] or [[T:fv]], depends if you feel [[Gay|colorful]] or not | ||
To use these tags, put the video id (<nowiki>https://www.youtube.com/watch?v=</nowiki>'''HgQQXOZemJc''') in between the corresponding tags, for example: {{tag|youtube|open}}<big>HgQQXOZemJc</big>{{tag|youtube|close}} results in: | To use these tags, put the video id (<nowiki>https://www.youtube.com/watch?v=</nowiki>'''HgQQXOZemJc''') in between the corresponding tags, for example: {{tag|youtube|open}}<big>HgQQXOZemJc</big>{{tag|youtube|close}} results in: | ||
<br> | <br> | ||
| Line 91: | Line 93: | ||
===The EmbedVideo Tag=== | ===The EmbedVideo Tag=== | ||
Using the {{tag|embedvideo| | Using the {{tag|embedvideo|open}} tag enables more customization | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 113: | Line 115: | ||
|- | |- | ||
| <nowiki>valignment="[top|middle|bottom|baseline]"</nowiki> || no || none ||Align the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. | | <nowiki>valignment="[top|middle|bottom|baseline]"</nowiki> || no || none ||Align the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. | ||
|} | |||
All of these attributes allow you to fully customize your video embed, similarly to what MediaWiki allows for internal vids. | |||
==See Also== | |||
* [[Encyclopedia Dramatica:A User's Guide to Article Building|Kazantaski's Guide to Article Building]] - The policy in terms of article building. | |||
* [[HTML]] - A good working knowledge of HTML is a great help. | |||
Revision as of 04:31, 23 February 2022

In general web programming terms, an embed is an external resource, such as a web page (Templates), a picture (Files (MediaWiki)), or a media player (the <youtube> tag). For MediaWiki, and embed can be an image, video or pdf file showing up in your hitpieces
Encyclopedia Dramatica handles embedding content through "extensions", such as:
- Extension:PDFEmbed for PDFs, using the
<pdf>tag - Extension:EmbedVideo for videos on YouTube and other sites, using different tags.
It also embeds content using core MediaWiki wikitext like [[File:File.png]] for files uploaded through here.
This guide will show you how to embed different media formats from videos, audio to pdfs whether its uploaded in the Encyclopedia itself, or externally through Archive.org, YouTube and Soundcloud and you will embed as smoothly as an ISIS soldier chopping through infidel heads
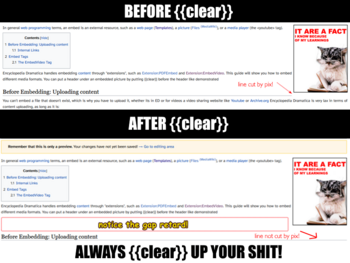
You can put an uncut header under an embedded picture by putting {{clear}} before the header like demonstrated on the right, or get ugly results because you are a wiki n00b.
Hopefully this guide will fully enable the autism that's embedded in your brain to control the looks of your videos of chopped-off penises, pictures of gaping assholes and leaked government documents.
Before Embedding: Uploading content
You can't embed a file that doesn't exist, which is why you have to upload it, whether its in ED or for videos a video sharing website like Youtube or Archive.org Encyclopedia Dramatica is very lax in terms of content uploading, as long as it is:
- not CP ,bestiality, or anything else breaking ED:RP,
- will be on an article or your userspace,
- and under 66MB, on one of these formats:
- AUDIO: mp3, wav, ogg, oga, midi, mid, opus, flac
- IMAGE: png, jpg, jpeg, tiff, bmp, gif
- VIDEO: mp4, webm, ogg, ogv, mkv, mpg, mpeg, mov
- OTHER: pdf
If your file isn't under 66MB, you might want to upload to one of these websites:
| Service | Video Limitations | Copyright Detection |
|---|---|---|
| YouTube | No politics, no slight violence | High |
| NicoVideo | 50 videos/channel | Unknown |
| Archive.org | No gore? | Unknown |
Internal Links
To link a file internally (uploaded to ED) you need to do this:
- [[File:File.jpg]] to use the full version of the file
- [[File:File.png|200px|thumb|left|alt text]] to use a 200 pixel wide rendition in a box in the left margin with 'alt text' as description
- [[:File:File.ogg]] for directly linking to the file without embedding
[+][[File:FactCat.png|100px]]
[+][[File:FactCat.png|100px|thumb|left|hello world]]
Embed Tags
While you might be aware of the <youtube> tag, other tags also exist. This is a table of all the supported websites and their corresponding tags.
| Videos | Tag | Example of ID | Full URL Example |
|---|---|---|---|
| YouTube | <youtube> |
3aYCG4vEe5s | https://www.youtube.com/watch?v=3aYCG4vEe5s |
<youtubevideolist>* |
pSsYTj9kCHE urlargs="playlist=pSsYTj9kCHE,pSsYTj9kCHE" |
https://www.youtube.com/embed/pSsYTj9kCHE?playlist=pSsYTj9kCHE,pSsYTj9kCHE | |
<youtubeplaylist> |
PLY0KbDiiFYeNgQkjujixr7qD-FS8qecoP | https://www.youtube.com/embed/?listType=playlist&list=PLY0KbDiiFYeNgQkjujixr7qD-FS8qecoP | |
| Archive.org video | <archiveorg> |
Garfield_McDonalds_Garfield_Mugs_1987 | https://archive.org/details/Garfield_McDonalds_Garfield_Mugs_1987 |
| Bing | <bing> |
31ncp9r7l | http://www.bing.com/videos/watch/video/adorable-cats-attempt-to-eat-invisible-tuna/31ncp9r7l |
| NicoVideo | <nico> |
sm34403760 | https://www.nicovideo.jp/watch/sm34403760 |
| Audio | Tag | Example of ID | Full URL Example |
| Spotify | <spotifyalbum> |
1EoDsNmgTLtmwe1BDAVxV5 | https://open.spotify.com/album/1EoDsNmgTLtmwe1BDAVxV5 |
<spotifyartist> |
Full URL | https://open.spotify.com/artist/06HL4z0CvFAxyc27GXpf02 | |
<spotifytrack> |
Full URL | https://open.spotify.com/track/ | |
| Other | Tag | ID | Full Example |
<pdf> |
File:EDF_PAR_Request_Form.pdf | <pdf>File:EDF_PAR_Request_Form.pdf</pdf>
|
- for
<youtubevideolist>, the formatting is <youtubevideolist urlargs="playlist=C7A4YMGhUZg,OSI6JJaz35I">C7A4YMGhUZg</youtubevideolist>
The tags are compatible with T:Videoframe or T:fv, depends if you feel colorful or not
To use these tags, put the video id (https://www.youtube.com/watch?v=HgQQXOZemJc) in between the corresponding tags, for example: <youtube>HgQQXOZemJc</youtube> results in:
|
The EmbedVideo Tag
Using the <embedvideo> tag enables more customization
| Attribute | Required | Default | Description |
|---|---|---|---|
| service="(see above tags, except pdf)" | yes | / | The video service to call. |
| id="[id|url]" | yes | / | The raw ID of the video or URL from the player page. |
| dimensions="[W|WxH|xH]" | no | 640 | Dimensions in pixels to size the embed container. The standard format is width x height where either can be omitted, but the x must proceed height to indicate it as the height.Examples: 480, 480x320, x320. If the height is not provided it will be calculated automatically from the width and service default ratio. Some services such as Gfycat do not have standard heights and should be specified for each embed. |
| center|right|inline]" | no | none | Align the placement of the video either to the left, centered, or to the right. Inline will allow multiple videos to display side by side without forced line breaks. |
| description="[wiki text]" | no | none | Display a description under the embed container. |
| container="[frame]" | no | none | Specifies the container type to use for the embed.frame: Wrap the video player in a Mediawiki thumbnail box. |
| urlargs="modestbranding=1&version=3" | no | none | Allows extra URL arguments to be appended to the generated embed URL. This is useful for obscure options only supported on one service. |
| autoresize="false" | no | true | Automatically resize videos when their size will cause them to break outside of their container element |
| valignment="[top|middle|bottom|baseline]" | no | none | Align the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. |
All of these attributes allow you to fully customize your video embed, similarly to what MediaWiki allows for internal vids.
See Also
- Kazantaski's Guide to Article Building - The policy in terms of article building.
- HTML - A good working knowledge of HTML is a great help.
